For Spotify Premium users, the company recently overhauled the Your Library part of the mobile app interface to bundle music and podcasts together, and automatically add Liked songs to a playlist. You can also swipe to find artists and albums, or tab over to the Podcasts column for the latest episodes of all the pods to which you're subscribed.
'I used to be able to import my iTunes playlist into Spotify for listening and I've been doing this for years. But suddenly, this feature doesn't exist anymore. Does anyone know why this feature was gone?' - A Spotify user asked a question in Spotify community.
In fact, you can't add iTunes playlist to Spotify anymore because Spotify team have removed this feature in February 2018. If you want to listen to iTunes songs on Spotify, you'll need to find an alternative way. This guide will tell you exactly how.
You May Like:
Way 1. Import iTunes Playlist to Spotify on PC
Here's how it works:
Although the 'Import iTunes Playlist' feature is gone, you can use another feature called 'Add A Source' to upload local iTunes songs into Spotify. When all the iTunes songs are imported, you can enjoy these songs from Spotify’s 'Local File' section.
Another thing that you should note is that Spotify doesn't support iTunes M4A or Apple Music M4P format. If you want to play iTunes songs in Spotify app, you need to convert iTunes songs to MP3 before importing your playlist to Spotify.
Note:
This method is only useful when you are importing DRM-free iTunes playlist to Spotify.
If you want to add DRM-protected iTunes songs to Spotify, you'll need to use a DRM removal software to unlock DRM protection first. TuneFab Apple Music Converter is a perfect tool for removing DRM and converting protected iTunes music to DRM-free MP3. Once the DRM is gone, you can follow the steps below to put whatever iTunes playlist you like to Spotify.
Here's what you need to do:
1. Convert iTunes songs to MP3:
Launch iTunes and open the 'Preferences' settings. Go to 'General' > 'Import Settings' > choose 'MP3 Encoder' from the import setting window. Click 'OK' to save the settings.
Find an iTunes playlist that you want to import to Spotify, tap 'Ctrl + A' to select all the songs in that playlist.

Click on 'File' > 'Create New Version' > 'Create MP3 Version' to convert iTunes songs from AAC (.m4a) audio files to MP3 audio files.
2. Copy and paste the MP3 songs in a new folder:
After all iTunes songs are converted to MP3, create a 'New Folder' in your computer, then copy and paste all the MP3 songs into that folder. Then you are ready to add iTunes songs into Spotify.
3. Add iTunes playlist to Spotify by using 'ADD A SOURCE':
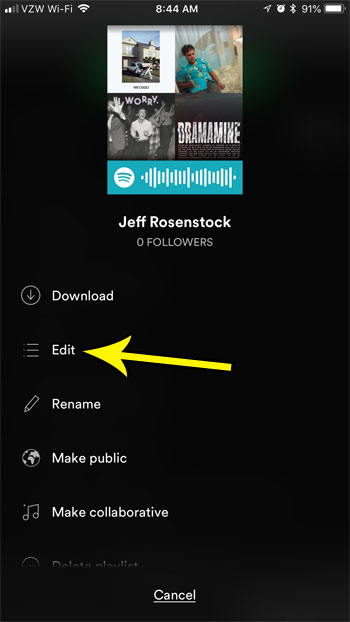
Open Spotify, click at '…' at the upper left corner and choose 'Edit' > 'Preference'.
Scroll down until you see the 'Local Files' section. Enable the 'Show Local Files' option. Click at 'ADD A Source'.
From the pop-up window, you should choose the 'New Folder' which contains all the iTunes MP3 songs you want to import to Spotify and then click 'OK'.
Now you should be able to see the 'New Folder' as one of the sources listed in Spotify's 'Show songs from' section. Enable the toggle switch next to 'New Folder', disable other sources.
After that, all the songs from that folder should be listed in the 'Local Files' playlist in Spotify.
4. Create A New Playlist in Spotify to Save iTunes Songs:
On Spotify, click at '+ New Playlist' to make a new playlist.
Go to 'Your Library' > 'Local Files', and select all the songs from the 'New Folder' by entering 'Ctrl + A' (or Cmd+A if you are using Mac). Then drag & drop the selected iTunes songs into the new playlist.
It got introduced in 2006. https://intolucky.netlify.app/spotify-with-download-mod-apk.html.
Now you've all done. Enjoy your music!
Way 2. Transfer iTunes Playlist to Spotify Online
Apart from importing iTunes playlist to Spotify manually, you can also use a free online tool to easily transfer iTunes songs to Spotify. TunemyMusic is a free online platform that is capable of moving playlists between different music streaming services, for example, from Apple Music to Spotify, or from iTunes to Spotify or vice versa.
There're two ways for you to sync iTunes playlist to Spotify via TunemyMusic:
Import from iTunes XML
Copy and paste iTunes playlist link
Here's what you need to do:
Step 1. Go to TunemyMusic website, choose 'iTunes' as the source.
Step 2. Select playlist from iTunes by importing iTunes XML file or copying iTunes playlist URL.
Step 3. Select 'Spotify' as the destination.
Step 4. Start moving iTunes playlist to Spotify.
Conclusion
Both of these two methods are able to import playlist from iTunes to Spotify. When the importing is done, your will be able to listen to iTunes music on your Spotify. Enjoy!
Six months ago, when we launched our Web API, we provided twelve endpoints through which developers could retrieve Spotify catalog data. Today the API has 40 distinct endpoints and more are being added all the time. In this post, I’d like to take you on a brief tour of the API and show you some of the programs that have already been developed with it.
What is the Spotify Web API?
Our API is what is commonly known as a RESTful API. Basically it is an interface that programs can use to retrieve and manage Spotify data over the internet. The Web API uses the same HTTP protocol that’s used by every internet browser. In fact, you can access the API directly from your own browser. Try clicking this link and see what happens:
You should get back a page of data, in JSON format, which looks something like this:
(What you actually see depends a little on your browser settings and how it is set to handle JSON content. If you’re using Chrome, you can use the JSONView plugin to see a nicely formatted view of the content.)
What we have just done through our browser is to ask the Web API for information about an album — specifically the album with the Spotify ID “4aawyAB9vmqN3uQ7FjRGTy”. What we have got back is basic information about that album, including:
- Its name: “Global Warming”
- Its artist’s name: “Pitbull”
- A list of its tracks (with links to more information about them)
- Links to cover art for the album (in various sizes)
- Links that play the album on Spotify, and
- Information about the album like its available markets, its copyright holder, Universal Product Code, popularity on Spotify, release date, and genre.
You can make similar calls through the Web API to retrieve information from the Spotify catalog about artists, tracks and playlists. There is a huge amount of data available, and the best part is that it’s free to access.
A Simple Search Application
Retrieving data in your browser like this is not particularly useful unless you just want to check that the API is working. The API is really designed to be accessed programmatically and the fact that it returns data in JSON (JavaScript Object Notation) format is very helpful in this regard. JSON is a common, language-independent format and code for parsing JSON data is readily available for a large variety of programming languages.
Let’s take a look at a simple program that uses the Web API. Here is a program that uses the Web API’s search endpoint to retrieve cover art:
This program uses HTML, CSS and JavaScript to do its work. Enter the name of an artist and see what happens.
Within the JavaScript, a call is made to the search endpoint passing the artist’s name that you entered and asking for any matching albums. When the JSON result comes back it’s parsed to extract the links to the albums. Then a second set of calls is made to get each album’s main cover art image.
The search endpoint that this program uses is one of the more popular endpoints in our Web API. Through that endpoint you can get information about more than 2 million artists, 4 million albums, 30 million tracks, and 1.5 billion playlists across all of Spotify’s 50-plus markets.
An Artist Explorer
Just by retrieving data through the Web API and presenting it to the user you can create interesting programs. Here’s an example that combines artist images with data about artist relationships, popularity, and top tracks to create a fascinating tool that encourages users to discover new artists and new music:
You can hover over an artist’s picture to hear 30 second clips of their music; click a picture to expand the tree; and enter an artist’s name or genre to “seed” a new tree. The artists are ranked by popularity, so clicking an artist towards the bottom of a column leads you ever on into hipster territory. In the right sidebar you can find links to the top tracks by the currently selected artist: hovering over a track lets you browse through the artists popular music, and clicking on a track opens the song in a Spotify player.
This application uses several popular Web API endpoints and makes use of several popular, useful, freely available JavaScript libraries: d3, Google Gauge Charts, geoplugin, and freegeoip.

The code for Artist Explorer is open-source and is available on GitHub. You can view the full source code to see how the program has been implemented and you can fork the existing project if you want to contribute to it. And, of course, you can copy parts of the code to use in your own projects.
Authentication & Authorization
It’s easy to retrieve data through the Web API but what about retrieving personal data about a user and managing that data? In this case we need to be a bit more careful. For one thing we need to securely identify the user and for another we need to get the user’s permission to access and manipulate their data. In this case we must use OAuth (an open standard for authorization) to get the job done.
Unlike our previous search example which we ran straight from our browser (and which, behind the scenes, used an HTTP GET request to do its business), a typical OAuth-based call to the Web API is a little more complex. We can show how such a call looks by showing it as a cURL command (cURL is a popular command-line tool for transferring data to and from a server):
In this example we using the Web API’s Create a playlist endpoint to create for user called “chris” a new public playlist with the name “NewPlaylist”. The name of the user is included in the URL, while the name of the playlist and its public/private status is specified in the body of the POST request.
Perhaps the most interesting thing here is the Bearer token (also called an “access token”) that we are passing in the header of the request. (That’s the string “QB0zg…eF9U”. It’s actually a long string of characters that encode information about the user and what access permissions the user has granted.) It’s necessary to pass a valid token in a request to this particular endpoint otherwise the request will fail.
So where did that access token come from?
Provisioning
To get an access token that a program can pass in calls to the Web API, the developer first needs to register the program at the Spotify Developer website. When the program has been registered, a Client ID and a Client Secret key will be generated and displayed on the application details page:
Those are two things that the developer will need to use in the code of their program. When the program is running, the ID and secret will be passed in calls to the Spotify Accounts service. It is the Spotify Accounts service that actually handles the authentication of the user and seeks the user’s permission to access data.
The Authorization Code Flow
Exactly how the program interacts with the Spotify Accounts service depends on which OAuth flow is being followed. There are three different flows available to developers, each designed to meet different needs. All three flows are all fully documented in our Web API Authorization Guide. Here we describe the most comprehensive flow: the Authorization Code flow.
This flow starts when the developer’s program makes a call to the Spotify Accounts service. Along with the call, the program passes along a list of “scopes“. The scopes define both what user data that the program wants to access and what it wants to do with that data. In response, the Spotify Accounts service displays to the user a list of the data that the program wants access to, based on the scopes. (The Spotify Accounts service also prompts the user to log in to Spotify, if necessary.)
When the user clicks “Okay”, the Spotify Accounts service returns to the developer’s program via a previously supplied callback address, passing a temporary code. The program can now use that code, along with its Client ID and Client secret, in a second call to the Spotify Accounts service to get an access token.
One extra advantage of using this flow — the Authorization Code flow — is that from this second call to the Accounts service, the program also gets back a “refresh token” which can be used later to refresh the access token when it expires. That means that it is possible to create long-running programs that only require the user to log in once the first time they are used.
(There is another hidden benefit of supplying access tokens in calls to the Web API, even to endpoints that do not require them: calls with access tokens get higher rate limits. If your program is likely to make many calls in quick succession, it is a good idea to supply a valid access token to make sure that all those calls get through.)
A Playlist Miner
When a program can supply a valid access token it has more power to do some really interesting things through the Web API. For one thing, it can now retrieve and manage a user’s playlists, and it can create new ones. Let’s look at a web application that does just that:
When you open this application you will see that it first asks you to “Log in with Spotify”. You can log in with either a free or a premium Spotify account, it does not matter which. When the main page opens, enter a keyword string, like “workout” in the box, then click “Find Playlists”:
Playlist Miner uses the Web API’s Search for a playlist endpoint to retrieve playlists from Spotify that include the entered keyword in their title. Up to 1000 playlists are retrieved. Next Playlist Miner retrieves the tracks for those playlists using the Get a playlist’s tracks endpoint and starts counting how often each track occurs, ranking them by frequency.
(As an aside, whenever I have demonstrated this application it is at this point that people start trying to “shout” their favorite artists and songs to the top of the list!)
When Playlist Miner has completed its analysis, it offers you the option to save the 100-track playlist it has made to Spotify. If you choose that option, the application uses the Create a playlist and the Add tracks to a playlist endpoints (both of which require an OAuth access token) to add the playlist to your Spotify account.
Playlist Miner is not just a quick and easy way to make an ad hoc playlist but also demonstrates how, with a little thought, calls to the Web API endpoint can be combined to create a remarkably effective application. As with Artist Explorer, the code for Playlist Miner is available from GitHub under an open source license.
Getting Started with the Web API
The Spotify Developer Website provides a lot of useful information about the Web API, including comprehensive user guides, tutorials, and reference manuals. If you are one of those people who like to begin at the top and work down, then start the Web API home page. If, on the other hand you like to dive straight into code, skip to our Code Examples page where you will find links to many code examples and wrappers for a variety of languages.
There are several interesting features at the website that will help you to develop your own programs. For example, there is an Application Showcase where you can find a gallery of programs that use the Web API, including both Artist Explorer and Playlist Miner. You can submit your own apps for inclusion.
In the Showcase, applications are classified by the APIs and SDKs they use. It’s a place to see what others are creating and to get inspiration. Many of the featured programs have open source licenses and you can find links to the source code in the descriptions. Looking through the source gives you a close up view of how to code for the Web API and, because many applications have open source licenses, you are free to copy the code and use it as the basis of your own endeavors. or to fork and contribute to an existing project.
Also at the site you will find a fully-featured Web API Console where you can interactively test all the Web API endpoints.
The console has full support for all parameters, field filters, and request body data that’s needed in each call, shows default values, and you can ask it to provide sample data if you just want to test a random call. The console fully supports OAuth tokens and the scopes that you need to specify when requesting user data and, after you have tested your call, you get to see the full JSON responses, with HTTP headers and status codes, along with the matching cURL syntax. You can bookmark any particular call.
We send a regular newsletter to our developer community, highlighting new additions and updates to the Web API. It’s worth signing up to if you would like to keep abreast of what’s new. You will find a sign-up form on the Developer Website home page.
This feature allows another user to sit down and log in while the previous user’s applications are still running in the background. Figure 3: Always click Log Out before you leave your Mac.You can also enable Fast User Switching from the Login Options panel. Therefore, make it a practice to always click the Log Out button on this screen before your hand leaves the mouse! Stop spotify automatic login mac desktop power mac os.
Building Applications with the Web API
The Developer website also has full documentation for all the tools that Spotify makes freely available to independent developers. As well as the Web API, they include two very popular HTML widgets, the Play Button and the Follow Button, and our two SDKs: the Android SDK and the iOS SDK. The widgets are designed to help web developers and bloggers quickly add Spotify functionality to the site, while the SDKs make it possible for developers to create streaming applications for the popular mobile platforms. Let’s take a look at some ways these tools can be combined:
We haven’t mentioned the Spotify Echo Nest API yet. It’s another API that’s available from Spotify, with many, many endpoints that return a broad set of information about both artists and songs. It works well with the Web API, and indeed many of the applications in our Developer Showcase use both APIs together.
Our Terms of Use
When you use our tools you need to pay close attention to some legally binding terms and conditions:
- Developer Terms of Use (covers the Web API and the SDKs)
- Widgets Terms of Use (covers the Play and Follow buttons)
These documents are worth reading carefully if you are planning to create a program and make it available to others. We understand that these two documents can seem a little overwhelming but please understand that in many cases Spotify licenses its content from other rights holders and we are bound by the conditions in those licenses.
We have a flowchart at our developer website which provides an informal overview of the things we permit. The flowchart will help you understand, for example, under what conditions you can build a commercial application that you can sell, or sell advertising or sponsorship around.
Behind the scenes we are working hard to develop endpoints that open up even more Spotify content to the world and to ensuring that the API remains fast and capable of handling ever-increasing volumes of requests. So far the service has proven itself to be both stable and reliable: in-house we already use the Web API behind key features in several of our products, and many of our commercial partners are already using the Web API in their own development. Independent developers are also starting to discover the power of the API to enrich their applications with music and music metadata.